

You no longer need the line itself.Įnable the line by double-clicking the software then provides an enclosed area with a rectangular frame. Gravit Designer implements the function well, but in an unusual way: With a path tool, you first create a line along which you then guide the text. This often-used feature causes continuous text to wind along a previously defined path. When creating the design for the test, I used the Text to Path function (the name in Gimp). When exporting, the program offers both uncompressed and compressed variants in the File menu, but the results are not convincing ( Figure 2).įigure 5: In Gravit Designer, layers serve more as containers for objects than as active graphic elements.īecause sequence and relative position play a decisive role when using objects, layers have corresponding functions in their context menus that let you group previously selected objects, which then appear as one unit. The software explicitly supports SVG, but not very well. Gravit Designer also uses its own proprietary file format to store data, although it is compatible with other formats, including SVG, with some restrictions. To use the templates, you need an account for the Gravit GmbH cloud, which causes problems if you're using the Tor browser, for example. You can avoid putting your data in the cloud by saving a file to disk with File | Save to file however, templates and tutorials are only available online. The software preferentially uses the manufacturer's own cloud information is only available in the form of video tutorials on YouTube, along with a couple on Facebook and some other web portals.

Gravit Designer, on the other hand, goes the way of modern apps, wherein the Internet provides storage and supports the exchange of information between instances. Inkscape was developed as a classic design tool for the desktop. However, the differences go much further than the surface shows.įigure 1: Gravit Designer comes as a container application running in a (hidden) browser, which explains the unusual appearance. Whereas Inkscape shines through an incredibly extensive menu and many functions, Gravit Designer limits itself to relatively few functions in a clear-cut and tidy interface ( Figure 1).

After unpacking the 64MB AppImage, you can place it in any directory (typically /opt/) and start it from there. An AppImage is a complete filesystem that you mount on startup and contains the software and all required libraries.
Select layer gravit designer zip#
You receive the proprietary application free of charge in the form of a ZIP AppImage (executable container). Gravit Designer works across platforms because the developers implemented a JavaScript graphics engine, and the program itself runs in a kind of browser. Therefore, the main focus is on importing Sketch files, not SVG graphics.

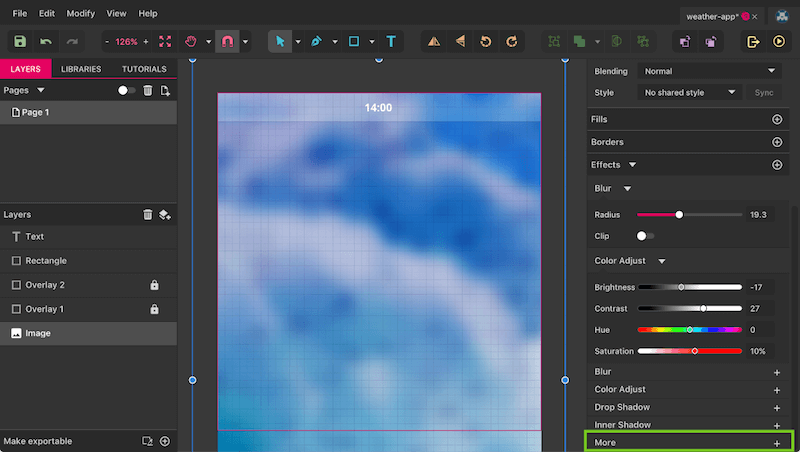
Gravit Designer is not intended as a replacement for Inkscape but is more oriented toward the commercial design tool Sketch. Since then, the developers have released another major version, Gravit Designer 3.3, which includes "critical bug fixes" and "some long-requested features from the community." See the announcement at the Gravit Designer website for more on the new release. This article is based on version (3.2.6), which was the current version at the time I wrote this article. Meantime, well removed from the mainstream, another program with quite interesting features – Gravit Designer – is being developed, and it promises to be fully fledged vector graphic design software. Version 0.7 of the proprietary program is still available as a 32-bit binary in various repositories. The Xara Group made a less successful attempt with Xara Xtreme, which found very few friends in the Linux camp. Nevertheless, the powerful, well-documented, and widely used Inkscape has long left little room for other free vector graphics tools. The application still provides the most comprehensive features for this format, although it does not support all aspects of SVG. However, Inkscape – a fairly comprehensive graphics program that is a mixture of two-thirds drawing program and one-third editor – could generate and load SVG data. Even when web browsers started supporting SVG images, it was not enough to encourage more programs to work with this format. When the committee first published the XML-based format in 2001, the commercial programs prevalent at the time ignored it and continued to rely on their own, mostly proprietary formats. The World Wide Web Consortium (W3C) made a huge breakthrough with the Scalable Vector Graphics (SVG) format, which supports far more than just employing and positioning standard objects.


 0 kommentar(er)
0 kommentar(er)
